Creative
Performance
Specialisms
The
Creative
&
Performance
Agency
The
Creative &
Performance Agency
Creative &
Performance Agency
We believe that when top creatives and performance professionals come together, something truly amazing happens. As separate entities, they’re special. As a combined force, they’re unstoppable. Get the best of both worlds when you work with TrunkBBI.
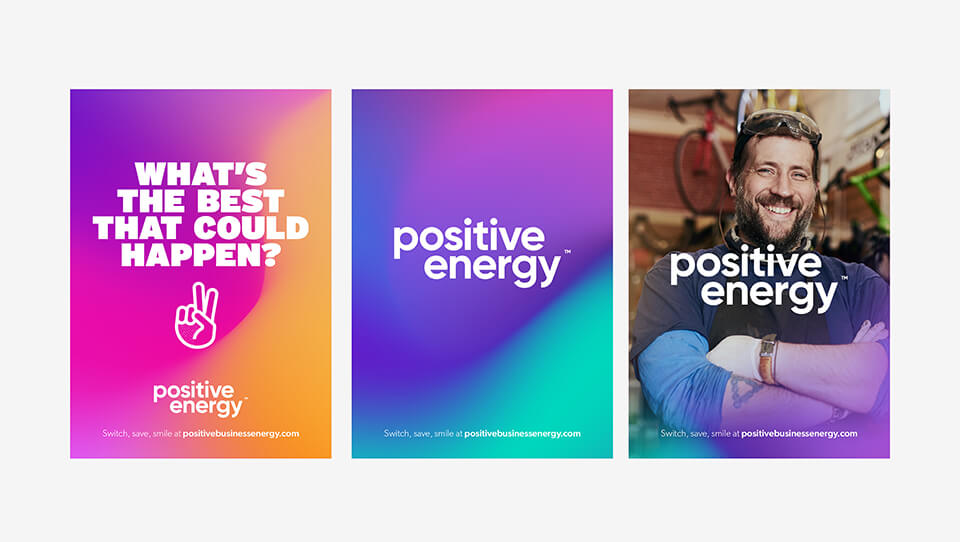
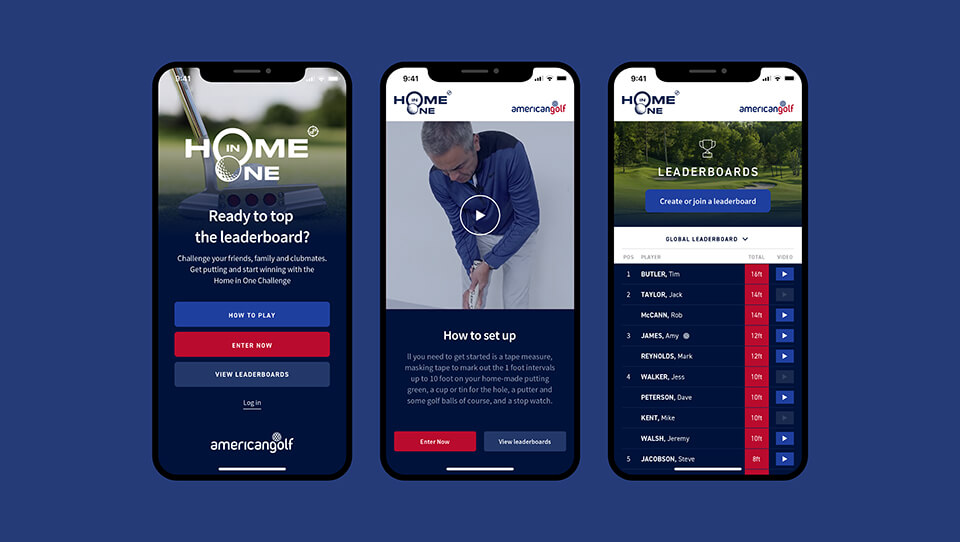
Browse our latest work
Pushing beyond the brief
for leading brands from all sectors
Proud to be recognised globally for our creativity and results
- European Content Awards x7 Dream Drum Awards
- European Content Awards x7 Dream Drum Awards
- MPA Awards x3 Creative Circle Global Content Awards CIPR Excellence Awards
- MPA Awards x3 Creative Circle Global Content Awards CIPR Excellence Awards
- Northern Digital Awards x4 Prolific North Awards
- Northern Digital Awards x4 Prolific North Awards